盒子模型
...大约 2 分钟
CSS的盒子模型是网页布局的基础概念,用来描述一个HTML元素在页面中占用的空间。每个元素都可以被看作是一个矩形的盒子,盒子模型定义了元素的内容区域以及围绕它的边距、边框和内边距。理解盒子模型对于准确控制元素的布局至关重要。
盒子模型的组成
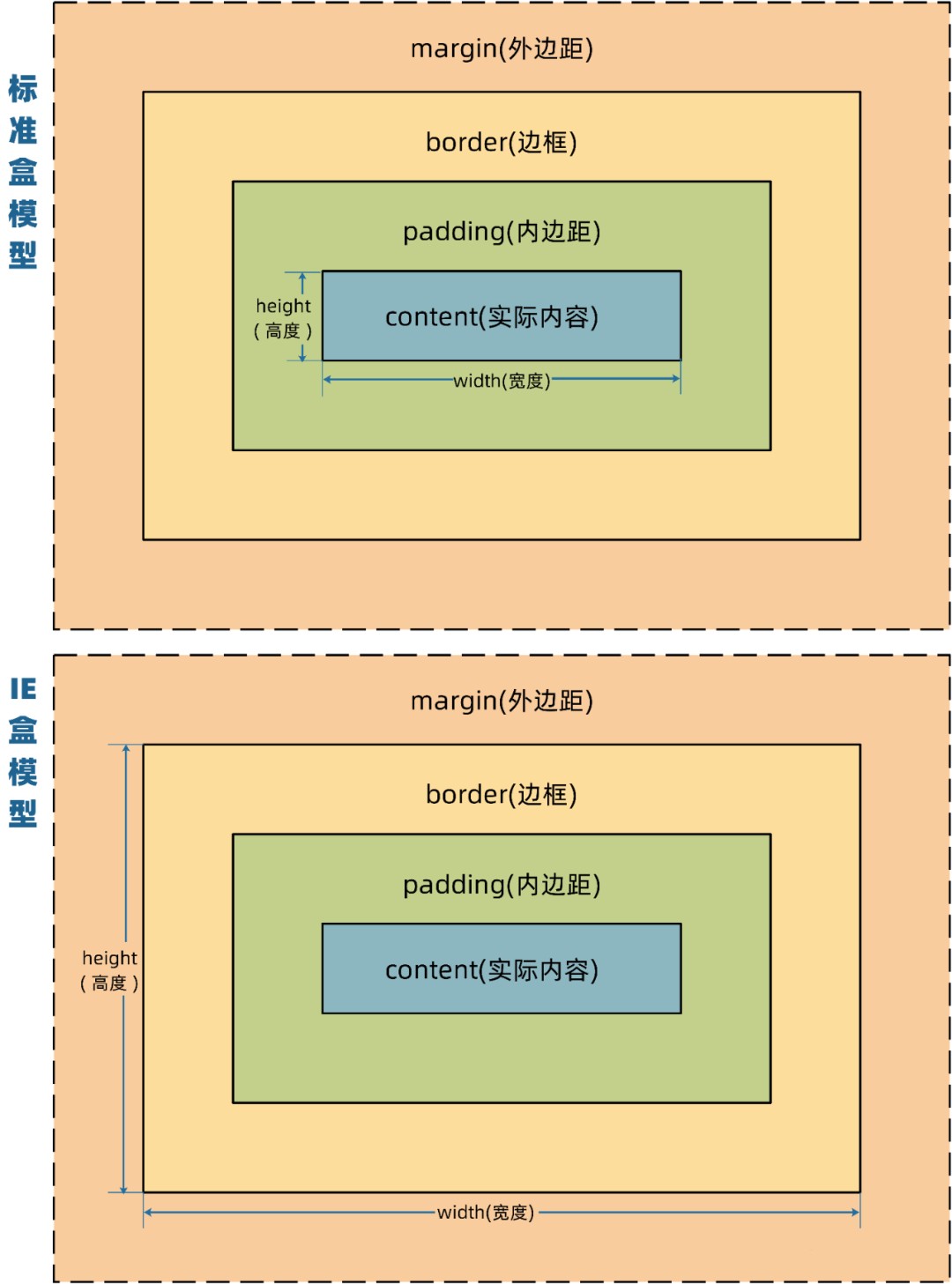
一个标准的盒子模型包含以下几个部分:
- 内容区域(Content):元素的实际内容,如文本、图片、表单元素等。它的尺寸由
width和height属性决定。 - 内边距(Padding):内容区域与边框之间的空间,用来控制内容与边框的距离。内边距不会影响元素的外部尺寸,但会增加元素的总尺寸。
- 边框(Border):内边距与外边距之间的边框区域。边框可以设置颜色、样式和宽度。
- 外边距(Margin):元素与其他元素之间的距离。外边距用于控制元素的间隔,它不会影响元素的内部布局,但会影响页面的整体布局。

在标准盒子模型中,元素的总宽度和高度由内容区域的宽高加上内边距、边框和外边距的宽度决定。
width和height只影响内容区域的尺寸,内边距、边框和外边距不包含在内。- 计算元素的总尺寸时: 总宽度 = 内容宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
<div class="box">内容</div>
.box {
width: 200px;
padding: 20px;
border: 5px solid black;
margin: 10px;
}
- 内容区域宽度 = 200px
- 总宽度 = 200px(内容宽度) + 20px(内边距左) + 20px(内边距右) + 5px(边框左) + 5px(边框右) = 250px
- 总高度同理,
height只控制内容区域的高度。
弹性盒子
以后再补
Powered by Waline v3.2.0